وبسوکت - ویکیپدیا، دانشنامهٔ آزاد
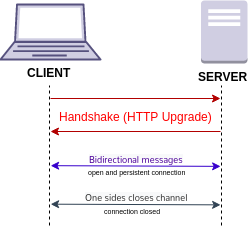
 نمودار توصیف اتصال با استفاده از وب سوکت | |
| استاندارد بین المللی | RFC 6455 |
|---|---|
| توسعه یافته توسط | IETF |
| صنعت | علوم رایانه |
| نوع اتصال | TCP |
| وبگاه | |
وب سوکت (web socket) یک نوع پروتکل ارتباطی در کامپیوتر است.[۱]
برنامه نویسی با معماری وب سوکت (web socket programming) با زبان جاوااسکریپت موضوعی است که کمتر از موضوعات دیگر به آن پرداخته میشود. در ابتدا کمی به موضوعات سرویس گیرنده و سرویس دهنده میپردازیم. سرویس گیرنده یا همان کلاینت که تقاضای برخی از فعالیتها را میکند و سرویس دهنده هم آن عمل درخواستی را انجام داده و به سرویس گیرنده پاسخ میدهد.[۲] مشخصات پروتکل WebSocket ws (WebSocket) و wss (WebSocket Secure) را به عنوان دو طرح جدید شناسایی منبع یکنواخت (URI) تعریف می کند. [۳] [۴] [۵]
حال به برنامه نویسی با وب سوکت میپردازیم. وب سوکت به برنامه نویسان امکان کار با شبکه را همانند رفتار ورودی و خروجی در فایل را میدهد. این بدین معنی میباشد که برنامه میتواند از یک سوکت به آسانی خواندن و نوشتن در یک فایل، بخواند یا در آن بنویسد. [۶][۷]
انواع سوکت:
- سوکت استریم
- سوکت دیتاگرام
مثالی از کد سوکت استریم:
<!DOCTYPE html> <meta charset="utf-8"/> <title>WebSocket Test</title> <script language="javascript" type="text/javascript"> var wsUri = "ws://echo.websocket.org/"; var output; function init() { output = document.getElementById("output"); testWebSocket(); } function testWebSocket() { websocket = new WebSocket(wsUri); websocket.onopen = function(evt) { onOpen(evt) }; websocket.onclose = function(evt) { onClose(evt) }; websocket.onmessage = function(evt) { onMessage(evt) }; websocket.onerror = function(evt) { onError(evt) }; } function onOpen(evt) { writeToScreen("CONNECTED"); doSend("WebSocket rocks"); } function onClose(evt) { writeToScreen("DISCONNECTED"); } function onMessage(evt) { writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>'); websocket.close(); } function onError(evt) { writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data); } function doSend(message) { writeToScreen("SENT: " + message); websocket.send(message); } function writeToScreen(message) { var pre = document.createElement("p"); pre.style.wordWrap = "break-word"; pre.innerHTML = message; output.appendChild(pre); } window.addEventListener("load", init, false); </script>
منابع
[ویرایش]- ↑ https://en.wikipedia.org/wiki/WebSocket
- ↑ Ian Fette; Alexey Melnikov (December 2011). "Relationship to TCP and HTTP". RFC 6455 The WebSocket Protocol. IETF. sec. 1.7. RFC 6455. https://tools.ietf.org/html/rfc6455#section-1.7.
- ↑ Graham Klyne, ed. (2011-11-14). "IANA Uniform Resource Identifer (URI) Schemes". Internet Assigned Numbers Authority. Retrieved 2011-12-10.
- ↑ Ian Fette; Alexey Melnikov (December 2011). "WebSocket URIs". RFC 6455 The WebSocket Protocol. IETF. sec. 3. RFC 6455. https://tools.ietf.org/html/rfc6455#section-3.
- ↑ Wang, Vanessa; Salim, Frank; Moskovits, Peter (February 2013). "APPENDIX A: WebSocket Frame Inspection with Google Chrome Developer Tools". The Definitive Guide to HTML5 WebSocket. Apress. ISBN 978-1-4302-4740-1. Archived from the original on 31 December 2015. Retrieved 7 April 2013.
- ↑ "Glossary:WebSockets". Mozilla Developer Network. 2015.
- ↑ "HTML5 WebSocket - A Quantum Leap in Scalability for the Web". www.websocket.org. Archived from the original on 1 April 2021. Retrieved 15 May 2021.
پیوند به بیرون
[ویرایش]- IETF Hypertext-Bidirectional (HyBi) working group
- RFC 6455 The WebSocket protocol - Proposed Standard published by the IETF HyBi Working Group
- The WebSocket protocol - Internet-Draft published by the IETF HyBi Working Group
- The WebSocket protocol - Original protocol proposal by Ian Hickson
- The WebSocket API بایگانیشده در ۷ ژوئن ۲۰۱۵ توسط Wayback Machine - W3C Working Draft specification of the API
- The WebSocket API - W3C Candidate Recommendation specification of the API
- WebSocket.org بایگانیشده در ۱۶ سپتامبر ۲۰۱۸ توسط Wayback Machine WebSocket demos, loopback tests, general information and community


 French
French Deutsch
Deutsch