Document Object Model
Het Document Object Model (afgekort tot DOM) is een objectgeoriënteerde benadering van gestructureerde documenten zoals HTML-, XHTML- en XML-documenten.
Inleiding
[bewerken | brontekst bewerken]In de ontwikkeling van HTML ontstond al vroeg de behoefte om documenten interactief te kunnen maken. De versie 4 webbrowsers van Netscape en Microsoft werden gelanceerd onder de term Dynamic HTML. Daarmee werd aangegeven dat de gewenste interactiviteit mogelijk was geworden.
Een essentiële voorwaarde voor interactiviteit van (X)HTML-documenten is dat de onderdelen (en de eigenschappen van elk onderdeel) van het document afzonderlijk benaderd kunnen worden. Alleen op deze manier kunnen de eigenschappen van dat onderdeel aangepast worden.

De browsers hadden aanvankelijk ieder een eigen benaderingsmethode van de onderdelen van documenten. Het World Wide Web Consortium (W3C) heeft vervolgens een standaard opgesteld onder de naam Document Object Model. Dit was gebaseerd op Dynamic HTML en andere al bestaande standaarden zoals HyTime en SGML Groves. Doordat het Document Object Model gebaseerd was op Dynamic HTML, was het achterwaarts compatibel.
Met de ontwikkeling van het Document Object Model zijn HTML-documenten veranderd van tekst-met-opmaaktekens (door ontwikkelaars ook wel HTML-soep genoemd) tot een gestructureerd stelsel van afzonderlijke objecten. Elk object in het document kan met programmeercode (zoals JavaScript) worden benaderd, en de eigenschappen kunnen worden aangepast. Een belangrijke eigenschap is de stijl van het object. Deze stijl kan ook worden bepaald met Cascading Style Sheets.
Volgens het DOM is ook "tekst" een eigenschap van een element. Hiermee wordt afgerekend met de HTML-soep. Hoewel de inhoud van een document meestal de bestaansreden is van een document, wordt die inhoud ondergeschikt gemaakt aan de structuur van het document.
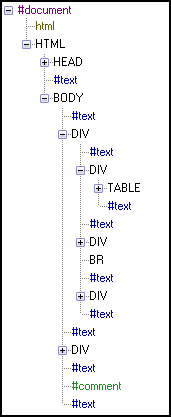
Volgens het Document Object Model bestaat een document uit een root node, die ingebedde (geneste) elementen kan bevatten. In HTML en XHTML bestanden is de root node html. In de afbeelding hiernaast staat een schematische weergave van een (X)HTML-document zoals dat door de Dom Inspector van Mozilla Firefox wordt weergegeven. De elementen in de afbeelding refereren aan de gebruikte (X)HTML-tag.
Net als bij vele andere webstandaarden, heeft elke webbrowser zijn eigen implementatie van de opgestelde standaard.
Vinden van objecten in een document
[bewerken | brontekst bewerken]Er zijn verschillende manieren om een object in een document aan te spreken:
- Aan de hand van de waarde van attributen. Zo kan in HTML bijvoorbeeld het id (identiteit) attribuut gebruikt worden, deze wordt namelijk verondersteld uniek te zijn in het document.
- Het volgen van de boomstructuur van het document, bijvoorbeeld: het tweede element van het document.
- Gebruik makend van de naam van de tag.
De verschillende methoden kunnen elkaar aanvullen, leidend tot constructies als de tweede tabel van het document en het eerste element van de tabel met id="verzonnen_tabelnaam".
Eigenschappen
[bewerken | brontekst bewerken]Elk element van het document heeft zijn eigen eigenschappen. De definitie van eigenschappen verschilt in dit verband overigens enigszins van de definitie die gebruikt wordt in object-georiënteerde programmeertalen. Hieronder staan een aantal veelgebruikte eigenschappen.
- tekst
- De tekst die in het element staat.
- stijl
- Zie ook CSS en XSL-FO. Hoe het element (en de inhoud ervan) wordt gepresenteerd. In HTML kan een deel van de presentatie ook buiten de stijl om worden bepaald, met behulp van oudere attributen. In XHTML kan presentatie alleen nog via de stijl gaan.
- hiërarchische positie in het document
- Van elk element is op te vragen welk element erboven ligt, het zogenaamde ouderelement (parentnode), alsmede de objecten die eronder liggen, de zogenaamde kinderelementen (childnodes)
- gevoeligheid voor gebeurtenissen
- Hoe reageert een element op gebeurtenissen (events). Dit maakt het mogelijk dat het document kan reageren op acties van de gebruiker via muis en toetsenbord.
- functies
- Ingebouwde functionaliteit zoals het toevoegen of verwijderen van een child-element.
Modules en levels
[bewerken | brontekst bewerken]De Document Object Model-specificatie is onderverdeeld in een aantal modules. Een aantal modules zijn vereist (zoals de Coremodule), andere zijn optioneel.
Er zijn ook verschillende versies van het Document Object Model genaamd levels. De huidige versie is level 3. Enkele Level 3-modules hebben nog niet de status van W3C Recommendation.[1]
Zie ook
[bewerken | brontekst bewerken]Referenties
[bewerken | brontekst bewerken]- ↑ Document Object Model Activity Statement. World Wide Web Consortium (22 januari 2008). Geraadpleegd op 11 october 2010.
Externe links
[bewerken | brontekst bewerken]- (en) W3C over het Document Object Model
- (en) Document Object Model Level 1 Specificatie
- (en) Document Object Model Level 2: Core Specificatie
- (en) Document Object Model Level 3: Core Specificatie


 French
French Deutsch
Deutsch