Página inicial – Wikipédia, a enciclopédia livre

A página inicial, página principal, ou página de entrada (em inglês: home page ou homepage) é a página principal de um site.
O termo também se refere a uma ou mais páginas sempre mostradas em um navegador da web quando o aplicativo é inicializado. Nesse caso, também é conhecida como página inicial .
A palavra "home" vem do uso da tecla Home em um teclado para retornar à página inicial a qualquer momento.[1] (Home era uma chave padrão muito antes da existência da Web .) Muitos navegadores também fornecem um botão no formato de uma casa para isso.[2]
Página inicial do site
[editar | editar código-fonte]Uma página inicial é geralmente a página da web principal que um visitante acessando um site a partir de um mecanismo de pesquisa verá, e também pode servir como uma página de destino para atrair visitantes.[3][4] Portanto, um bom design de página inicial geralmente é uma alta prioridade para um site.[5] Por exemplo, um site de notícias pode apresentar manchetes e primeiros parágrafos das notícias principais, com links para artigos completos.[6]
Em alguns casos, a página inicial é um diretório de sites, principalmente quando um site tem várias páginas iniciais. A Wikipedia, por exemplo, tem um diretório de sites em wikipedia.org com links para todas as páginas iniciais específicas de cada idioma, incluindo pt.wikipedia.org.
Página inicial do navegador
[editar | editar código-fonte]Quando um navegador da web é iniciado, ele abre automaticamente pelo menos uma página da web. Esta é a página inicial do navegador, também chamada de página inicial.
As páginas iniciais podem ser um site ou uma página especial do navegador, como miniaturas de sites visitados com frequência. Além disso, existe um nicho de mercado de sites que devem ser usados apenas como páginas iniciais.[7]
Layout
[editar | editar código-fonte]- Uma página inicial pode fazer parte de um site de várias páginas ou de uma única página.
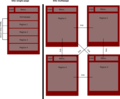
- Ao chegar na página inicial, na parte acima da dobra (a parte visível sem mais rolar ou clicar), o usuário deve entender do que se trata o site[8]
- Exemplos de má disposição dos elementos
Ver também
[editar | editar código-fonte]Referências
- ↑ «Chrome keyboard shortcuts». Google. Consultado em 23 de abril de 2021
- ↑ «How to Add Home Button in Browsers and Customize the Home Page?». WebNots. Consultado em 23 de abril de 2021
- ↑ «Home Page as Landing Page examples - Smart Insights Digital Marketing Advice» (em inglês). 23 de maio de 2014. Consultado em 1 de julho de 2016
- ↑ Campbell, Jennifer (2014). Web Design: Introductory. [S.l.]: Cengage Learning. p. 76. ISBN 978-1-305-17627-0
- ↑ Jakob Nielsen (12 de maio de 2002). «Top 10 Guidelines for Homepage Usability». nngroup.com. Consultado em 4 de setembro de 2014
- ↑ Kalbach, James (2007). Designing Web Navigation. [S.l.]: O'Reilly Media. p. 106. ISBN 978-0-596-55378-4
- ↑ Schofield, Jack (7 de novembro de 2013). «iGoogle: what are the best alternatives?». The Guardian. Consultado em 4 de setembro de 2014
- ↑ «Above the Fold vs. Below the Fold: Does it Still Matter in 2020?» (em inglês). AB Tasty. 4 de fevereiro de 2018. Consultado em 2 de fevereiro de 2021


 French
French Deutsch
Deutsch
![Ao chegar na página inicial, na parte acima da dobra (a parte visível sem mais rolar ou clicar), o usuário deve entender do que se trata o site[8]](http://upload.wikimedia.org/wikipedia/commons/thumb/9/90/Bad-ux-usability.png/120px-Bad-ux-usability.png)