HTML元素 - 维基百科,自由的百科全书
| HTML |
|---|
| 比较 |
HTML中,一个HTML元素是HTML文件的一个基本组成单元。HTML文件采用采用树形结构安排HTML元素。更进一步的说,一个HTML元素是一个满足一项或多项DTD要求的元素。HTML元素可以拥有属性和内容,可以是标题、段落、链接、列表、嵌入媒体或者其他的任何符合DTD要求的格式。
概述
[编辑]语法
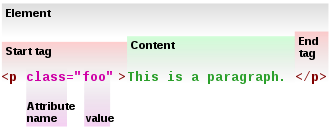
[编辑]在HTML語法中,大多數元素編寫一個開始標記和結束標記,與其之間的內容。HTML標記是由元素名稱,包圍於兩側之小於號與大於號之括號所組成。其結束標記擁有一斜線位在小於號之括號後,有別於其起始標記。例如:一個段落是由p元素所代表,其被寫成
<p>在HTML語法中,大多數元素編寫......</p> 然而,並非所有的此類元素需要結束標記,甚至是開始標記必須存在。某些元素,即所謂的void空元素,並無結束標記。典型的例子即br元素,其表示一個顯著之換行,像是一首詩或一個住址。一個空元素的行為是預先定義的,並且它不能包含任何內容或其他元素。例如:在電影海底總動員中的牙醫師的地址將被寫成
<p>P. Sherman<br>42 Wallaby Way<br>Sydney</p> HTML元素可以是容器或者为空。 容器元素 结构如下:
- 一个开始标记(
<标记>)表示一个元素的开始,标记本身还可以包含属性;- 任何数量的属性(和属性的值);
- 内容(文本和/或子元素);
- 一个结束标记,使用和起始标记完全相同的元素名但前面附加一个斜线字符
</tag>。并非所有的元素都要求结束标记,有些元素的结束表示是可有可无的(如p),有些是一定不可以有的(如input)。
空元素指仅包含一个标记,该标记既是开始标记同时也是结束标记。空元素可以有任意数量的属性<标记名 />。在XHTML规范中,标记中的斜线符号是必须的[1]。要求使用一個單獨標籤開啟與關閉元素。若要指定其為一個空元素,符號"/"包含於標記之結尾(不能與位於結束標記中的開始的符號"/"混淆)。例如:
<p>P. Sherman<br/>42 Wallaby Way<br/>Sydney</p> 英语中有时HTML元素也被称为“tags”,严格的说tag是指元素的开始或者结束标记。
HTML屬性用来指示元素的附加的性质。放在開始標記中。例如:abbr元素,其表示縮寫,預計一個title屬性包含其開始標記。將被寫成
<abbr title="abbreviation">abbr.</abbr> 
- Start tag:
<p … >- Attribute:
- name:
class - value:
foo
- name:
- Attribute:
- Content:
This is a paragraph. - End tag:
</p>
<p class="foo">This is a paragraph.</p>在HTML中,元素(和属性)名字可以是大写或者小写,但在XHTML中,必须是小写。[2]大写是旧的用法,并且是HTML规范中说明的方法,但是小写更为通用。
相关标准
[编辑]HTML元素是在自1995年以來發布的一系列免費開放標準中定義的,最初由IETF以及隨後由W3C制订。
1990年代的瀏覽器大戰期間,網頁瀏覽器的软件商开始不断的添加自定义的元素,有些被后来的标准吸收。并非所有的软件商都支持这些非标准的元素,一般对于非标准的元素,或者是忽略,或者是导致显示不正确。
1998年,XML(一种简化的SGML)引入一种方法,允许任何人开发自己的元素并融合到XHTML文件中,使用支持XML的浏览器(用户代理)可以浏览任意元素。[3]
而后采用XML兼容的办法,重新制订了HTML 4.01标准,XHTML 1.0(扩展的HTML)。二者的元素相同,绝大多数情况下,XHTML 1.0文件的元素在HTML 4.0文件中是合法的。本文除非另外指出,应用的都是基于SGML的HTML,对于XHTML多数情况下仍然适用(二者区别见HTML)。
当前的状态
[编辑]自从HTML第一版以来,已经有数个元素因为过期,不再新的标准中推荐使用或者干脆删除。
目前由于并存三种HTML 4.01/XHTML 1.0 DTD标准,而使得HTML的验证变得复杂起来,这三种标准分别是:
- Transitional,包含过期的元素。该标准制订的目的是提供一个过渡的时期,使得HTML作者可以逐渐适应新的扩展标准;
- Frameset,另一种过渡标准,但是允许作者使用frameset;
- Strict,符合现代(1999年以后)的标准。
HTML第一个标准(HTML 2.0)包含四个过期的元素。其中一个在HTML 3.2中被列为无效。所有的四个在HTML 4.01 Transitional中都被列为无效,HTML4.01 Transitional标准此外还将另外十个元素定义为无效。以上这些元素再加两个在HTML 4.01 Strict中同样被定义为无效。由于frame元素在显示方面的诸多问题以及其功能已经可以由其他元素替代,在未来的标准中不再保留,虽然目前在Transitional和Frameset DTD中仍然有效。
(严格的说,目前的XHTML标准XHTML 1.1(2001)根本不支持frame。基本上与XHTML 1.0 Strict相同,但是又包含了Ruby markup模块。)[4]
一个经常导致错误理解的原因是不严格的使用deprecated(过期)一词来泛指过期的和无效的,以及今后一段时间过期的不同的状态。
展示和行为
[编辑]根据分离原则,HTML的功能在于给一个文件的内容增加语义和结构的信息。增加文件的展示和行为的功能,例如增加CSS stylesheets和图形来增加文件的展示功能;通过链接到外部文件和脚本增加与用户交互的行为。User agent也可以根据作者所提供的stylesheet在不同的介质(显示器,打印机)上展示不同效果。同时保持语义上的一致。
文件结构元素
[编辑]<html>...</html>
- 这是HTML文件的根元素,所有其他的元素均包含在其中。
- 在HTML 2.0中标准化,目前仍然在使用。
<head>...</head>
<body>...</body>
文件头元素
[编辑]<base/>
- 该元素的属性href的值给文件中所有的相对的
href及其它链接提供一个基本的url路径。必须出现在任何引用外部资源的元素之前。在每个HTML文件中,只允许出现一个base元素。base元素没有内容。其另外一个可选属性target的值可以为:_blank、_parent、_self、_top、
framename,规定页面中所有的超链接和表单在何处打开;该属性会被每个具体链接中的target 属性覆盖。
<basefont/> (deprecated)
- 指定一个基本的字体,包括字符的大小,字型和颜色,与
font元素搭配使用。已经过期,推荐使用CSS. - 在HTML 3.2中標準化;在HTML 4.0 Transitional中過期;並已於HTML 4.0 Strict中失效。
<isindex/> (deprecated)
isindex既可以出现在文件头,也可以出现在文件体内,但是只能出现一次。需要服务器端的搜索引擎的支持。- 出现在文件头表示这个文件是一个可搜索的索引。在页面上显示成一个单行的文本输入框用来输入关键词。页面被提交后,query string被加到当前的URL后面,输出的文件搜索的关键字被加亮显示。一般来说,如果服务器支持这个功能的话会自行的加入isindex。
- ISINDEX在HTML Tags出现,在HTML 2.0中标准化。在HTML 4.0 Transitional中过期。在HTML 4.0 Strict中是无效的元素。
<link/>
- 指定連結到其他文件,如previous和next連結,或替代版本。[5]常見的用途是連結至外部的CSS樣式表,使用形式:
<link rel="stylesheet" type="text/css" href="url" title="description_of_style">[6]
- 較少見但重要之用途是透過使用微格式持續性支援導覽提示。若干常見之關是已被定義,可能透過瀏覽器介面傳達給使用者,而非直接於網頁中。
<link rel="next" href="url">
- 文件之
head元素可能包含任何數量之link元素。該link元素擁有HTML屬性,但無內容。 - LINK存在於HTML Internet Draft 1.2,且已在HTML 2.0中標準化;目前沒有變化。
- 可用於指定關於文件之額外中繼資料,如作者、出版日期、有效日期、頁面描述、關鍵字,或者透過其他header元素及
HTML屬性之其他未提供的資訊。因其共通性,meta元素指定關聯的key-value pairs。一般情況之下,meta元素傳達關於文件之隱藏資訊。若干meta標籤可被使用,上述之全部應被嵌套在head元素中。每個 meta元素之特定目的是由其屬性來定義。
- 在一種形式中,
meta元素可指定應經由實際內容之前的網頁伺服器寄送之HTTP標頭,例如:<meta http-equiv="foo" content="bar">
- — this specifies that the page should be served with an HTTP header called
foothat has a valuebar. - 在一般形式中,
meta元素指定HTML網頁的name及關聯的contentHTML 屬性描述方面。為了防止可能發生歧義,一個可選取之第三方屬性:scheme可被支援於指定一個定義該key及其值的含意之語意框架:例如:<meta name="foo" content="bar" scheme="DC">
- 在本範例中,
meta元素辨識其自身為包含foo元素,包含bar值,從DC或都柏林核心資源描述框架. - 在HTML 2.0中標準化;目前沒有變化。
<object>...</object>
- 使用於包含泛型物件在文件標頭中。雖然很少使用在
head元素中,但也可能用來擷取外部資料,並將之與目前的文件關聯。 - 在HTML 4.0中標準化;目前沒有變化。
<script>...</script>
<style>...</style>
- 指定文件的CSS樣式,其形式通常為:
<style type="text/css"> ... </style>
- 既可作為一個容器之樣式說明,亦可連結至外部CSS樣式表,例如,在CSS中,與表單中的
@import指令:<style> @import url; </style>[8]
- 在HTML 3.2版本中標準化;目前沒有變化。
<title>...</title>
- 定義文件標題。在每個HTML及XHTML文件中為需求的。使用者代理可以不同方式使用標題,例如:
title元素不能包含其他元素,僅文字。只有一種title元素在文件中被允許。- TITLE存在於HTML標籤,並在HTML 2.0中標準化;目前沒有變化。
文件内容元素
[编辑]在視覺化瀏覽器中,可顯示元素可呈現為區塊或內行。雖然所有元素是文件序列之一部分,但是區塊元素 出現在其父元素中:
- 作為不跨行之矩形物件;
- 使用區塊邊距,其寬度及高度內容可在周邊元素中被單獨設定。
反言之,內行元素被視為文件文字流之部分;其無法擁有邊距、寬度或高度設定,並且跨行。
區塊元素
[编辑]
區塊元素(或稱區塊層級元素)擁有矩形結構。在預設情況下,這些元素將占据父元素的整個寬度,因而不允許任何其他元素佔據已被其所占的同一水平空間。
區塊元素的矩形結構經常稱之為盒模型,並由幾個部分所組成。每個元素包含以下內容:
- 一個塊元素的內容(content)是放置在一個塊元素的開啟和關閉標記之間的實際文字(或其他媒體)。
- 一個塊元素的留白或称填充(padding)师元素边框与元素内容之间的空间。其仍構成上述块元素的组成部份。padding也是块元素在物理上的一部分。不應被用於建立兩個块元素之間的空白。任何背景樣式分配到块元素,例如背景圖像或色彩,將在padding內可見。增加块元素的padding的尺寸,则将增加块元素所占的尺寸。
- 一個塊元素的邊框(border)是元素的絕對末端,並围成块的周圍。邊框之厚度的增长會增加块元素尺寸。
- 一個塊元素的邊距或称外边距(margin)是环绕块元素周圍之空白。任何其他元素之content、padding及border將不允許輸入該區域,除非迫於一些進階的CSS布局。使用多數的標準DTD,margin在不同元素的左邊和右邊將互相推離。另一方面,margin在元素的上方及下方,將不堆疊或相互交融。這意味著位於該元素之間的空白將與較大的margin一樣大。
上述部分僅指CSS渲染的具體實施,並與HTML元素本身無關。
基本文字
[编辑]<p>...</p>
<h1>...</h1> <h2>...</h2> <h3>...</h3> <h4>...</h4> <h5>...</h5> <h6>...</h6>
- 不同層級之section標題。
<h1>界定為最高層級標題,<h2>為下一層級(次級section),<h3>又低於上一層級,依此類推直到<h6>。有時其又統稱為<hn>標記,n表示任何有效之層級標題。 - 多數視覺化瀏覽器預設將標題顯示為大型粗體字,雖然其可被CSS覆蓋。事實上,Heading元素並非只用於建立大型字或粗體字,其不應使用於顯示樣式化文字。反言之,其描述了文件之結構和組織。部分程式利用其產生輪廓及表格內容。
- Headings在HTML Tags中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
列表
[编辑]<dl>...</dl>
- 定义列表(Definition List)是一种特殊列表,通常包含一系列“术语”及其“定义”。[9]定义列表組成的名稱-值組[10](先前至HTML5定義成一個定義清單,並在早期版本之HTML5被稱之為關聯清單)。定义列表之目的為「術語及定義、中繼資料主題和值、問題及答案,或者名稱-值資料的任何其他群組」之群組。[11]
DL在HTML Tags中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
<dt>...</dt>
<dd>...</dd>
<ol>...</ol>
- 有排序(枚舉)之編號清單。
type元素可用於指定排序類型,但CSS樣式表提供了更多控制:{list-style-type: foo}。其預設為阿拉伯數字編號。若要使用type屬性,請使用<ol type="foo">,以下列項目之一取代foo:A表示A, B, C...a表示a, b, c...I表示I, II, III...i表示i, ii, iii...1表示1, 2, 3...
OL在HTML Internet Draft 1.2中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
<ul>...</ul>
- 未排序(項目符號)清單。CSS樣式表可用於指定其項目符號:
{list-style-type: foo}。其預設項目符號為一個空心圓。 UL在HTML Tags中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
<li>...</li>
<dir>...</dir> (deprecated)
- 目錄清單。該元素之原始目的從未廣泛支援;已被
<ul>替代,故不建議使用。 DIR在HTML Tags中已經存在,並於HTML 2.0中標準化;在HTML 4.0 Transitional中不建議使用;在HTML 4.0 Strict中已失效。
其他區塊元素
[编辑]<address>...</address>
<blockquote>...</blockquote>
- 一個區塊層級引用(blockquote),用於當quotation包含區塊層級元素,如段落。
cite屬性可能提供來源,且必須是完全合格之統一資源標誌符。 - 區塊quotation的演示文稿在視覺化瀏覽器中經常從其兩個margin縮進之。
BLOCKQUOTE在HTML Internet Draft 1.2中已經存在,並且在HTML 2.0中標準化;目前仍在使用。如需更多資訊,請參見blockquote元素。
<center>...</center> (deprecated)
- 建立一個區塊層級之置中對齊區域。已由使用CSS樣式表定義置中對齊
<div>或其他元素之方式替代,故不建議使用。 - 在HTML 3.2中標準化。
<del>...</del>
- 標記內容中已刪除的section。該元素亦使用為inline。
- 在HTML 4.0中標準化;目前仍在使用。
<div>...</div>
- 一個區塊層級之邏輯區。沒有語意的通用元素用於區分文件的section,通常為目的,例如由CSS樣式表或DOM調用來控制之演示文稿或行為。
- 在HTML 3.0 Drafts中出現;在HTML 3.2中標準化;目前仍在使用。
<hr/>
- 水平線。表象規則亦可被CSS樣式表繪製。
- 在HTML 2.0中標準化;目前仍在使用。
<ins>...</ins>
- 標記一個已插入內容之section。該元素亦使用為inline。
- 在HTML 4.0中標準化;目前仍在使用。
<noscript>...</noscript>
- 指令碼的替代內容。不同於指令碼(script),其只能作為區塊元素。
- 在HTML 4.0中標準化;目前仍在使用。
<pre>...</pre>
- 表示是預先格式化的文字。在元素內的文字通常會被顯示為等寬字型,就如同是在文字檔案中的文字一樣(參見ASCII藝術)。儘管瀏覽器在其他的HTML元素中會忽略空白字元,但在
pre中,空白會被視為是作者故意為之而被呈現出來。(在CSS的屬性:{white-space: pre; font-family: mono-space;},其他的元素也可以相同的方式呈現。)該元素可包含任何inline元素,但下列除外:影像(IMG)、物件(OBJECT)、大型字(BIG)、小型字(SMALL)、上標(SUP)及下標(SUB)。 PRE在HTML Internet Draft 1.2中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
<script>...</script>
- 在文件中放置指令碼。在head中以及在inline內容中也具有效果。
- 注意:
SCRIPT本身並非區塊或內行元素;其本身不應全部顯示,但其可包含說明以動態生成區塊或內行內容兩者。
- 注意:
- 在HTML 3.2中標準化;目前仍在使用。
行内元素
[编辑]行內元素無法直接放置在body元素中;其必須完全嵌套於區塊及元素中。[12]
锚
[编辑]<a>...</a>
- 锚元素之所以称为“锚”,是因为网页设计者可以用它们来将URL和网页上的一些文本“繫”(anchor)在一起。当用户在浏览器中查看网页时,他们可以通过点击文本来激活链接,以访问链接中URL指向的页面。[13]
- 在HTML中,锚既可以是超级链接的来源,也可以是目标端。
- 通过使用
href属性(hypertext reference [1](页面存档备份,存于互联网档案馆)),锚可以成为到文档中另一个部分的链接,也可以通过使用一个外部URL来指向另一个资源(如网页)。 - 或者(也可以是同时),通过使用
name或id属性,使这个元素成为目标。URL可以通过碎片标识符链接到这个目标。现在,任何元素都可以通过使用id属性来变成一个锚,[2](页面存档备份,存于互联网档案馆)因此<a name="foo">不再必要。 A在HTML Tags中已經存在,並且在HTML 2.0中標準化;目前仍在使用。
短语元素
[编辑]常用的短语元素
[编辑]<abbr>…</abbr>
<acronym>...</acronym> (deprecated)
- 与
abbr元素类似。(拼音文字中Acronym是指大写的首字母组合成的词,比如Hyper-Text Markup Language的Acronym是HTML; Abbreviation的概念更广泛些,可以是将一个较长的词后面部分去掉,用剩下的部分表示词的意思。中文中没有类似的区别):<acronym title="Hyper-Text Markup Language">HTML</acronym>
- 在HTML 4.0中标准化,目前仍然在使用,在HTML5中不支持。
<dfn>…</dfn>
- 表示本元素是一个词条的定义。
- DFN 在HTML Internet Draft 1.2中已经存在,在HTML 3.2中完全标准化,目前仍然在使用。
<em>…</em>
- 强调本元素,传统上显示为斜体。
- EM 在HTML Internet Draft 1.2中已经存在,在HTML 2.0中完全标准化,目前仍然在使用。
<strong>…</strong>
- 加重一个词条,(传统上显示为粗体)。
- 有助听功能的浏览器可能会使用不同的声音来表述加重的词。
- STRONG在HTML Internet Draft 1.2已经存在,在HTML 2.0中完全标准化,目前仍然在使用。
计算机术语元素
[编辑]这些与元素主要用于方便显示计算机软件编码和与使用者交互(<code>);显示源代码变量(<var>);用户输入(<kbd>);以及终端输出(<samp>)。
<code>…</code>
- 显示一段代码。通常用等宽字体显示:
Code snippet. - CODE在HTML Internet Draft 1.2中出现,并且在HTML 2.0最终标准化; 目前仍在使用。
<samp>…</samp>
- 显示一段程序或脚本输出的样本。
- SAMP在HTML Internet Draft 1.2中出现,并且在HTML 2.0最终标准化; 目前仍在使用。
<kbd>…</kbd>
- 键盘 - 显示用户输入的文字。
- KBD在HTML Internet Draft 1.2中出现,并且在HTML 2.0最终标准化; 目前仍在使用。
<var>…</var>
- 显示一个变量。
- VAR在HTML Internet Draft 1.2中出现,并且在HTML 2.0最终标准化; 目前仍在使用。
视觉效果
[编辑]视觉效果的元素仅仅对可视浏览器起作用,因此不推荐使用,如果可能应该使用层叠样式表。部分元素在HTML 4 / XHTML 1.0中被宣布过期或者无效的,其它的在当前的XHTML 2.0草案XHTML 2.0(页面存档备份,存于互联网档案馆)中被定义为无效的。当前的HTML 5草案HTML 5中,b, i和small还是有效的.
<b>…</b>
- 在可能的情况下,将字体设置成粗体。(等效的CSS是:
{font-weight: bold}。)<strong>...</strong>在可视的浏览器中有相同的效果,但是有更强的语义。 - B在HTML Internet Draft 1.2中定义,并且在HTML 2.0中标准化,目前仍在使用。
图形和对象
[编辑]<img/>
src屬性指定圖像的URL。alt屬性提供圖像的替代文字。IMG由馬克·安德森所提出並實作在NCSA Mosaic網頁瀏覽器[14]。- IMG在HTML Internet Draft 1.2中定义,并且在HTML 2.0中标准化,目前仍在使用。
非標準元素
[编辑]<blink>...</blink> (deprecated)
- 文本閃爍特效。BLINK源自於Netscape Navigator。由於該特效可能會對急性光過敏症患者產生負面影響,在HTML 2.0後被列為過期或無效[15]。
<marquee>...</marquee> (deprecated)
- 文本滾動特效。MARQUEE源自於Internet Explorer。由於該特效可能會對急性光過敏症患者產生負面影響,在HTML 4.01後被列為過期或無效[15]。
注解
[编辑]<!-- A Comment -->
在HTML中的 注解(以及相近的XML, SGML, SHTML. )語法與SGML相同。
不同於其它HTML標籤,注解不支援巢狀結構。
標籤: <!--注解一<!--注解二-->注解三--> 看起來會是這樣 注解一<!--注解二 後面拖著一段沒有被標籤包起來的文字: 注解三-->
注解可以出現在文件的任何地方,甚至可以在文件類型宣告之前。 (在<!DOCTYPE HTML>之前。) HTML的解釋器會忽略注解,只要它們不在HTML標籤內。 這裡標籤內的意思並非指被一對開始標籤及結束標籤包住的區域內, 而是指在開始標籤內,或結束標籤、空元素標籤內。
然而並非所有瀏覽器、HTML編輯器都與HTML語法完全相容,在某些特殊情況會造成意料之外的結果。 約有5%的瀏覽器、HTML編輯器在處理注解標籤上有缺陷。(其中大部份是IE6 ) 儘管只有少數版本有此問題。
一些有關注解的相容性問題:
- 在文件類型宣告之前的注解、除了空白以外的字符會使IE6進入怪异模式。
- 為了相容在1995年前的瀏覽器,在
style或script元素中的內容,有時會以注解的型式存在。 - BlueGriffon HTML編輯器1.7.x版本,會將不在
<style> ... {comment tags} ...</style>標籤內的注解顯示在螢幕上。一些HTML編輯器也有相同的問題。
参考文献
[编辑]引用
[编辑]- ^ XHTML 1.0 §4.6. & C.2
- ^ XHTML 1.0 §4.2
- ^ XML 1.0
- ^ XHTML 1.1 §A
- ^ HTML 4.01 §12.3
- ^ HTML 4.01 §14.3.2
- ^ HTML 4.01 §18
- ^ CSS §1.1
- ^ 达科特 (Jon Duckett). HTML&CSS设计与构建网站. 由刘涛、陈学敏翻译. 清华大学出版社. 2013: 56. ISBN 9787302311034.
- ^ 4.5 Grouping content — HTML5. World Wide Web Consortium. [22 May 2013]. (原始内容存档于2014-05-31).
- ^ W3C. HTML5: A Vocabulary and Associated APIs for HTML and XHTML, W3C Working Draft. 5 April 2011 [2014-05-30]. (原始内容存档于2014-09-25)..
- ^ HTML 4.01, W3.org, [2012-03-26], (原始内容存档于2008-08-28)
- ^ HTML 4 for dummies, 5th edition, 2005, By Ed Tittel, Mary C. Burmeister, p. 96.
- ^ WWW-Talk Jan-Mar 1993: proposed new tag: IMG, 1997.webhistory.org, [2012-03-26], (原始内容存档于2012-03-13)
- ^ 15.0 15.1 Chisholm, Wendy; Vanderheiden, Gregg; Jacobs, Ian. Web Content Accessibility Guidelines 1.0. World Wide Web Consortium. 1999-05-05 [2010-07-20]. (原始内容存档于2008-09-03).
来源
[编辑]HTML标准
[编辑]- HTML 2.0:
- Berners-Lee, T., and Connolly, D. Hypertext Markup Language - 2.0 (RFC 1866) (html). IETF. November 1995 [2009-03-24]. (原始内容存档于2011-08-27).
- HTML 3.2:
- Raggett, D. HTML 3.2 Reference Specification (html). W3C. 1997-01-14 [2009-03-27]. (原始内容存档于2009-03-12).
- HTML 4.01:
- Raggett, D., Le Hors, A., and Jacobs, I. (editors). HTML 4.01 Specification (html). W3C. 1999-12-24 [2009-03-24]. (原始内容存档于2008-09-03). (HTML 4.01 is the updated form of HTML 4.0.)
- XHTML 1.0:
- W3C. XHTML 1.0: The Extensible HyperText Markup Language (Second Edition) (html). W3C. 2000-01-26 [2009-03-24]. (原始内容存档于2009-03-31).
- XHTML 1.1:
- Altheim, M., and McCarron, S. (editors). XHTML 1.1 - Module-based XHTML (html). W3C. 2001-05-31 [2009-03-25]. (原始内容存档于2009-03-31).
其他资源
[编辑]- HTML Tags:
- Berners-Lee, T. HTML Tags (html). 1992-11-03 [2009-03-28]. (原始内容存档于2010-01-31). (Part of the first published description of HTML.)
- HTML Internet Draft 1.2:
- Berners-Lee, T., and Connolly, D. Hypertext Markup Language (HTML) (text). June 1993 [2009-03-28]. (原始内容存档于2009-04-15).
- HTML 3.0 Drafts:
- Raggett, D. HyperText Markup Language Specification Version 3.0 (draft) (html). 1995-03-24 [2009-04-18]. (原始内容存档于2009-04-16). (This is the final draft of HTML 3.0, which expired without being developed further.)
- HTML Tables:
- D. Raggett. HTML Tables. RFC 1942. IETF. May 1996 [2009-03-22]. (原始内容 (text)存档于2005-05-05).
- XML 1.0:
- Bray, T, Paoli, J, Sperberg-McQueen, CM, Maler, E and Yergeau, F (editors). Extensible Markup Language (XML) 1.0 (Fifth Edition) (html). W3C. 2008-11-26 [2009-03-20]. (原始内容存档于2009-04-01).
- CSS:
- Lie, H.W. and Bos, B. Cascading Style Sheets, level 1 (revised 2008-04-11) (html). W3C. 2008-04-11 [2009-04-05]. (原始内容存档于2009-04-01).


 French
French Deutsch
Deutsch