Gráficos vectoriales escalables , la enciclopedia libre
| Gráficos vectoriales escalables | ||
|---|---|---|
 | ||
| Desarrollador | ||
| World Wide Web Consortium | ||
| w3.org/Graphics/SVG/ | ||
| Información general | ||
| Extensión de archivo | .svg, .svgz | |
| Tipo de MIME | image/svg+xml[1] | |
| Uniform Type Identifier | public.svg-image | |
| Número mágico | <?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg | |
| Lanzamiento inicial | 4 de septiembre de 2001 | |
| Última versión | 1.1 (segunda edición) 16 de agosto de 2011 (13 años, 6 meses y 9 días) | |
| Tipo de formato | Gráfico vectorial | |
| Extendido de | XML | |
| Formato abierto | | |

Los gráficos vectoriales escalables o gráficos vectoriales redimensionables (del inglés: Scalable Vector Graphics (SVG) es un formato de gráficos vectoriales bidimensionales, tanto estáticos como animados, en formato de lenguaje de marcado extensible XML (Extensible Markup Language), es decir que se compone por código y cuya especificación es un estándar abierto desarrollado por el W3C desde 1999. A diferencia de aquellos gráficos codificados en WebP, JPG, PNG, o TIFF (Rasters), los SVG pueden ser interactivos y dinámicos y esto se debe a que no se componen por mapa de bits, sino que están compuestos por vectores, que son instrucciones matemáticas que se le dan al navegador o programas de ediciones de estos gráficos vectoriales, para escalarlos de manera infinita y sin perder resolución o calidad en el gráfico.
Las imágenes SVG y sus comportamientos se definen en archivos de texto XML. Esto significa que se pueden buscar, indexar, codificar y comprimir. Como archivos XML, las imágenes SVG se pueden crear y editar con cualquier editor de texto o comúnmente editor de código, así como con software de dibujo.
El SVG es un lenguaje usado para dibujar y representar gráficos, imágenes y logotipos, o sea que son gráficos que pueden manipularse con Css y JavaScript. Estos gráficos fueron creados para que se puedan representar o renderizar en la web y en los navegadores. Además, este lenguaje de marcado se convirtió en una recomendación del W3C en septiembre de 2001, por lo que ya ha sido incluido de forma nativa en el navegador web del W3C Amaya. Las versiones 1.5 y posteriores de Mozilla Firefox soportan gráficos hechos con SVG, así como el navegador Opera, que desde su versión 8 ha implementado SVG 1.1 Tiny en su núcleo. Navegadores como Google Chrome, Safari e Internet Explorer 9 también son capaces de mostrar imágenes en formato SVG sin necesidad de complementos externos. Otros navegadores web como versiones anteriores a la 9 de Internet Explorer necesitan un conector o plug-in.
Orígenes
[editar]En 1996, Chris Liley redactó para el W3C un documento con directrices sobre los posibles requerimientos para integrar un formato estándar de archivo para describir elementos gráficos vectoriales. Para 1998 varias empresas habían turnado propuestas a este organismo, de las cuales dos principalmente sirvieron como base para los borradores que constituirían el SVG: el VML desarrollado por Microsoft para su formato de documentos RTF y el PGML desarrollado entonces por Adobe en coordinación con IBM, Netscape y SUN. Tras la publicación del estándar SVG, Microsoft disoció el VML arguyendo que era un producto ya en el mercado, mientras que Adobe celebró abiertamente estandarización del PGML; el soporte para SVG fue integrado a distintos productos de software de esta última compañía como Adobe Illustrator y el visualizador de archivos ASV.[2]
Contenido general
[editar]
Ventajas de SVG
[editar]Las ventajas de usar el formato SVG sobre otros formatos de imagen son que estas se pueden:[3]
- Crear y editar con cualquier editor de texto.
- Buscar, indexar, codificar y comprimir.
- Imprimir con alta calidad en cualquier resolución.
- Pueden ser cambiadas de tamaño sin perder calidad de imagen o gráfico.
- Son escalables.
- SVG es un estándar abierto.
- Los archivos SVG están compuestos por código XML puro.
SVG usa formato XML
[editar]Para poder entender un poco SVG desde el código se debe tener un conocimiento básico de HTML y XML.
Por lo tanto, debe llevar:
- Etiquetas de apertura y cierre (Al igual que HTML).
- Atributos.
- Como dialecto XML, requiere que se defina el namespace, de lo contrario el navegador no lo interpretará correctamente.
Estructura básica de un SVG
[editar]El código SVG debe llevar:
- viewBox.
- xmlns.
<svg viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg" > <title>Estructura basica del SVG</title> <style> .circle {fill: blue} </style> <circle class="circle" cx="5" cy="5" r="5" /> </svg> Tipos de objetos gráficos
[editar]La especificación de SVG permite tres tipos de objetos gráficos:
- Elementos geométricos vectoriales, como los caminos o trayectorias consistentes en rectas y curvas, y áreas limitadas por ellos.
- Imágenes de mapa de bits/digitales.
- Texto.
Los objetos gráficos pueden ser agrupados, transformados y compuestos en objetos previamente renderizados, y pueden recibir un estilo común. El texto puede estar en cualquier espacio de nombres XML admitido por la aplicación, lo que mejora la posibilidad de búsqueda y la accesibilidad de los gráficos SVG. El conjunto de características incluye las transformaciones anidadas, las trayectorias de recorte, las máscaras alfa, los filtros de efectos, las plantillas de objetos y la extensibilidad.
El dibujado de los SVG puede ser dinámico e interactivo. El modelo Document Object Model (DOM) para SVG, que incluye el DOM XML completo, permite animaciones de gráficos vectoriales sencillas y eficientes mediante ECMAScript o SMIL. Un conjunto amplio de manejadores de eventos, como "onMouseOver" y "onClick", puede ser asignado a cualquier objeto SVG. Debido a su compatibilidad y relación con otros estándares de Web, características como el scripting pueden ser aplicadas a elementos SVG y a otros elementos XML desde distintos espacios de nombre XML simultáneamente y dentro de la misma página web. Un ejemplo extremo de esto es un juego completo de[4] realizado como un objeto SVG.
Si el espacio de almacenamiento es un problema, las imágenes SVG pueden ser guardadas como archivos comprimidos con gzip, en cuyo caso pasan a ser imágenes SVGZ. Debido a la verbosidad del XML, este tiende a comprimirse muy bien, y estos ficheros pueden ser mucho más pequeños.
El fichero o archivo vectorizado original (SVG) es más pequeño que la versión de mapa de bits exceptuando cualquier programa que fuerza a una vectorialización, ya que vectorializa detalles en general de poca utilidad, aproximables por otros métodos o invisibles, a los cuales inserta información oculta y firmas de todo tipo.
Complejidad

Por ser un lenguaje vectorial, SVG permite crear imágenes complejas.
Elementos geométricos SVG
[editar]Los elementos geométricos son objetos provistos de atributos genéricos básicos y optativos o por defecto.
Todos los objetos se encuentran enmarcados en una ventana, con un ancho (width) y un alto (height) determinados con números enteros. Esta ventana posee un sistema de coordenadas cuyo origen está situado en la parte superior izquierda y en el cual los valores positivos de x y y se orientan a la derecha y hacia abajo respectivamente. Cada valor está determinado con números enteros o con un porcentaje respecto del área de trabajo.
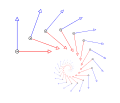
Un sistema de referencia coordenado o un objeto determinado en el estándar se puede modificar mediante transformaciones. El ejemplo que sigue muestra dos transformaciones: una de posición (traslado) del origen de coordenadas, mediante la orden "translate" y otra de escala, usando la orden "scale".

<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <g transform="translate(50,150)"> <g transform="scale(1,-1)"> ... </g> </g> </svg> Atributos
[editar]Todos los objetos comparten algunos atributos genéricos:
- Todo elemento visual de una figura tiene un color con 4 posibles expresiones con el color negro por defecto:
- Nominalmente: red, yellow, blue, aqua, salmon, tomato, orange, lightgreen, etc.[5]
- Con valores hexadecimales:
#ff0000,#ffff00, etc. - Con valores hexadecimales resumidos
#abc=#aabbcc:#f00,#ff0, etc. - Funcionales: enteros como
rgb(255,32,50)o porcentuales comorgb(100%,10%,0%).
- Toda figura tiene un contorno cuyo grosor y color pueden ser modificados, respectivamente, usando los parámetros
stroke-widthystroke.
- Hay tres tipos de uniones de líneas:
stroke-linejoin="miter"(para ángulos menores de 30 grados se aumenta el valor entero del corrector, stroke-miterlimit="4", en caso contrario se transforma en "bevel"),stroke-linejoin="round"ystroke-linejoin="bevel"en la imagen respectivamente.
- Hay tres tipos de uniones de líneas:
- Hay tres tipos de extremos de líneas:
stroke-linecap="butt",stroke-linecap="round"ystroke-linecap="square"en la imagen respectivamente.
- Hay tres tipos de extremos de líneas:
- Se puede añadir bordes intermitentes siguiendo el patrón marcado por sucesiones de enteros con stroke-dasharray como por ejemplo stroke-dasharray="2,3,5,7,11,13".
- Casi todas las figuras tienen un relleno que puede ser modificado en color, fill, difuminado o filtrado de distintas formas.
- Toda figura tiene una opacidad, opacity, su valor varía entre 0(transparente) y 1(opaco por defecto).
Líneas
[editar]El objeto línea consta básicamente de dos puntos, (x1, y1) y (x2, y2), entre los cuales se dibuja un segmento recto:
<line x1="..." y1="..." x2="..." y2="..." ... />
Rectángulos
[editar]El objeto rectángulo consta básicamente de un punto cuya esquina superior izquierda u origen es (x, y), y sus dimensiones están representadas por los parámetros height y width:
<rect x="..." y="..." height="..." width="..." ... />
Círculo
[editar]El objeto círculo consta de un punto cuyo centro tiene las coordenadas (cx, cy), y su radio es r:
<circle r="..." cx="..." cy="..." ... />
Elipse
[editar]El objeto elipse consta de un punto cuyo centro tiene las coordenadas (cx, cy), un radio horizontal, rx, y un radio vertical, ry:
<ellipse cx="..." cy="..." rx="..." ry="..." ... />
Mixtilínea
[editar]
El objeto mixtilínea consta básicamente de puntos unidos por líneas que pueden cerrar o no un espacio. Estos puntos forman cadenas iniciadas con M o m que pueden unirse con otras para formar un todo. El uso de mayúsculas se refiere a valores absolutos de coordenadas y de minúsculas para los valores relativos, es decir, considera el último punto dado como el origen de coordenadas.
<path d="M ... m ... M ... " />
Enlaces entre puntos:
- Si después de un punto es usada la orden L o l, los puntos siguientes se unen con segmentos rectos.
- Si después de indicar un punto aparece la orden H o V (para coordenadas absolutas) u h o v (para coordenadas relativas), ambos puntos se unen con una línea horizontal o vertical manteniendo fija la otra coordenada.
- Si después de un punto es usada la orden Q o q, se genera una curva de Bézier cuadrática, entre el primer punto y el último mediante un punto de control cuyas coordenadas aparecen después de la orden.
- T o t enlaza curvas de Bézier cuadráticas previamente trazadas, sucesivamente calculando cada vez de manera automática un punto de control.
- Si después de un punto aparece la orden C o c, la terna de puntos siguientes genera una curva de Bézier cúbica siendo los dos primeros, los puntos de control de ambos extremos de la curva y el último es el punto final de la curva que se une con el primero. S o s enlaza curvas cúbicas sucesivamente, calculándose de manera automática los puntos de control.
- Si después de un punto aparece A o a, se unirán los puntos extremos, P y Q con una curva elíptica o circular según los valores de los radios Rx y Ry respecto de los ejes de la elipse. El valor de U y V cambia la dirección y parte visible que presentan respectivamente relativos a P y Q, según sean 1 o 0. El valor de G es una rotación de los ejes de la elipse.
<path d="MPx,PxaRx,Ry G V U Qx,Qy" />
- Para cerrar curvas y trayectorias, se cerrará la cadena de puntos con Z o z independientemente si la orden está en mayúscula o no.
Aberturas:
Para generar una abertura en un recinto con interior(fill distinto de "none") se usa una cadena con orientación contraria al borde del recinto (hay dos posibles órdenes: el horario y el antihorario), esto generará un recinto cuyo interior tendrá una sola orientación, en caso contrario no hay abertura.
Texto
[editar]
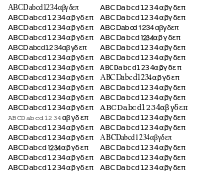
Se puede añadir texto, a partir de: un punto base x e y y se configuran las características de la cadena de texto con los parámetros: font-family (tipo de letra), font-size (tamaño de letras ) y estilo de letra por font-style (con uno de cuatro valores posibles: normal, inherit, oblique o italic):
<text x="..." y="..." font-size="..." font-style="..." > ... </text>
Agrupaciones
[editar]Se pueden agrupar objetos para que compartan atributos por defecto y una disposición fija en el espacio para poder duplicarlos cómodamente:
<g ... >...</g>
Duplicados
[editar]Para duplicar objetos tanto internos como externos se tiene que incluir en la etiqueta <svg> el siguiente fragmento:
<svg xmlns:xlink="http://www.w3.org/1999/xlink" ... > ... </svg>
Duplicado de objetos svg
[editar]Se puede duplicar objetos identificados previamente con id="...", donde el espacio de puntos indica el nombre.
<use xlink:href="#..."/>
Enlazado de imágenes
[editar]Se pueden añadir o incrustar enlaces a imágenes del tipo *.png, *.jpg o *.svg dentro de un rectángulo de parámetros x, y, width y height:
<image xlink:href=" ... *.jpg" x="..." y="..." width="..." height="..." />
Esta opción no es soportada por Wikimedia Commons.
Recortes
[editar]Se pueden recortar objetos mediante rellenos de otros objetos, por ejemplo, un círculo mediante un recinto triangular. En el ejemplo que sigue, la orden clipPath con el parámetro "id" identifica el nombre del área a recortar. La orden path siguiente con el parámetro clip-rule indica si un punto queda dentro del área de relleno (nonzero) o fuera (evenodd, como en el caso presentado). Luego de cerrar la orden con </clipPath>, la orden siguiente traza un círculo al cual se aplica el área recortada con el parámetro clip-path="url(#nombre del área)".
<clipPath id="cortador"> <path fill="#0ff" d="m119,71l-103,60l120,0" clip-rule="evenodd"/> </clipPath> <circle r="80" cx="12" cy="130" stroke="#000" fill="#999" clip-path="url(#cortador)"/> Transformaciones
[editar]Las transformaciones permiten efectuar semejanzas sobre imágenes mediante la matriz:
<g transform="matrix(a,b,c,d,e,f)"> ... </g>
- Traslaciones.
<g transform="translate(e,f)"> ... </g>
- Rotaciones.
<g transform="rotate(g)"> ... </g>
- Simetrías.
<g transform="scale(1,-1),rotate(g)"> ... </g>
- Homotecias.
<g transform="scale(k,k)"> ... </g>
- Homotecias seguidas de simetrías.
- Homotecias seguidas de rotaciones.
- Iteración de una homotecia.
- Iteración de una homotecia seguida de una simetría
- Iteración de una homotecia seguida de una rotación
- Jugando con la alternancia de dos transformaciones
Animaciones
[editar]Las animaciones se pueden crear incorporando programación con algún lenguaje que soporte el navegador, como Python o JavaScript
Navegadores que soportan SVG
[editar]- Mozilla Firefox: Implementa SVG en forma nativa desde su versión 1.5. Con el tiempo, fue mejorando el cumplimiento del estándar, pero con alto consumo de tiempo de procesador. A partir de la versión 3.5, en Firefox se ha modificado y mejorado el procesamiento de archivos SVG.
- Opera: Al igual que Firefox, también posee una implementación de SVG en forma nativa, pero con poco consumo de tiempo de proceso. La versión 9.5 Beta, incorpora la posibilidad de llamar en forma externa a una imagen en formato svg, usando la orden <image> o <use>.
- Internet Explorer: Aunque tardíamente, Microsoft empezó a dar soporte a este estándar en el navegador Internet Explorer desde su novena versión.
- Apple Safari: Su versión 3.1 (para computadores con sistema operativo Windows o Mac OS X) posee implementación de soporte para archivos SVG tanto para imágenes como para texto avanzado.
- Google Chrome: Desde su primera versión, Google incorporó implementación de SVG de forma nativa (ya que utiliza WebKit).
- Microsoft Edge: Soporta el estándar SVG desde la primera versión incluida en la versión Build 10049 de Windows 10.
Software de edición
[editar]Actualmente, hay muchos programas de diseño gráfico que lo soportan. Entre los que son software libre está Inkscape. La suite ofimática libre LibreOffice incorpora Draw, programa exclusivo para trabajar con SVG y otros archivos gráficos vectoriales. También hay editores en línea que permiten abrir archivos o crearlos, como Method Draw, Vector Paint, Draw SVG y SVGREAL.[6]
Véase también
[editar]Referencias
[editar]- ↑ M Media Type registration for image/svg+xml
- ↑ «Secret Origin of SVG». World Wide Web Consortium. 21 de diciembre de 2007. Consultado el 13 de enero de 2014.
- ↑ «SVG Tutorial». www.w3schools.com. Consultado el 7 de enero de 2021.
- ↑ Tetris[1]
- ↑ «Scalable Vector Graphics (SVG) 1.1 (Second Edition)» (en inglés). World Wide Web Consortium (W3C). 16 de agosto de 2016. pp. 90-92. Consultado el 14 de noviembre de 2016.
- ↑ [2]
Enlaces externos
[editar]- W3C Scalable Vector Graphics (SVG) (en inglés)
- W3C SVG primer (en inglés)
- Adobe SVG (en inglés)
- Mozilla SVG y Ejemplos (en inglés)
- Cartografía y planos SVG (en inglés)
- Inkscape, editor libre de SVG
- MDC Mozilla Developer Center SVG


 French
French Deutsch
Deutsch